
|
Knowing how to write the correct syntax for a computer language is not a guarantee that we will write the correct syntax for a particular piece of code. One way to check whether we have our syntax correct is to stare at it and try to see any errors. However, in this book, such a tedious, manual approach is discouraged; the computer is much better at this sort of task.
In general, we will enlist the help of computer software to check that the syntax of our code is correct. In the case of HTML code, there is a piece of software called HTML Tidy that can do the syntax checking.
HTML Tidy is a program for checking the syntax of HTML code. It can be downloaded from Source Forge2.2to run on your own computer and an online service is provided by the World Wide Web Consortium (W3C) at http://cgi.w3.org/cgi-bin/tidy or by Site Valet at http://valet.htmlhelp.com/tidy/.
HTML Tidy checks the syntax of HTML code, reports any problems that it finds, and produces a suggestion of what the correct code should look like. Figure 2.4 shows part of the output from running HTML Tidy on the simple HTML code in Figure 2.2.
|
line 13 column 9 - Warning: <table> lacks "summary" attribute line 34 column 17 - Warning: <img> lacks "alt" attribute Info: Doctype given is "-//W3C//DTD HTML 4.01 Transitional//EN" Info: Document content looks like HTML 4.01 Transitional 2 warnings, 0 errors were found! |
An important skill to develop for writing computer code is the ability to decipher warning and error messages that the computer displays. In this case, there are no errors in the HTML code, which means that the syntax is correct. However, HTML Tidy has some warnings that include suggestions to make the code better.
The error (or warning) information provided by computer software is often very terse and technical. Reading error messages is a skill that improves with experience and it is important to seek out any piece of useful information in a message. Even if the message as a whole does not make sense, if the message can only point us to the correct area within the code, our mistake may become obvious.
In general, when the software checking our code encounters a series of errors, it is possible for the software to become confused. This can lead to more errors being reported than actually exist. It is always a good idea to tackle the first error first and it is usually a good idea to recheck code after fixing each error. Fixing the first error will sometimes eliminate or at least modify subsequent error messages.
The first warning from HTML Tidy in Figure 2.4 is this:
line 13 column 9 - Warning: <table> lacks "summary" attribute
To an experienced eye, the problem is clear, but this sort of message can be quite opaque for people who are new to writing computer code. A good first step is to make use of the information that is supplied about where the problem has occurred. In this case, we need to find the ninth character on line 13 of our code.
The line of HTML code in question is this:
<table border="1" bgcolor="#CCCCCC">
Column 9 on this line is the < at the start of the HTML tag. It should be becoming clear why line and column numbering were extolled as admirable features of a text editor in Section 2.2.2.
The warning message mentions <table>, so we might guess that we are dealing with the opening tag of a table element (which in this case just confirms that we are looking at the right place in our code). The message is complaining that this tag does not have an attribute called summary. Looking at the code, we see that there are two attributes, border and bgcolor, but nothing called summary. The solution clearly involves adding a summary attribute to this tag.
The second warning is similar. On line 34, there is an <img> tag that has a src attribute, but HTML Tidy would like us to add an alt attribute as well.
So far so good--we have determined the problem. Now all we have to do is find a solution. In both cases, we need to add an extra attribute, and we even know the names of the attributes that we need to add. For example, the attribute that we need to add to the <table> tag will be something of the form: summary="some value". However, it is not yet clear what the value of the attribute should be. This leads us to the next important skill to acquire for writing computer code. It is important to be able to read the documentation for a computer language (the manuals, help pages, online forums, etc).
There are two main problems associated with learning a human language: the rules of grammar are usually totally inconsistent, with lots of exceptions and special cases; and there is an enormous vocabulary of different words to learn.
The nice thing about learning a computer language is that the rules of grammar are usually quite simple, there are usually very few of them, and they are usually very consistent.
Unfortunately, computer languages are similar to human languages in terms of vocabulary. The time-consuming part of learning a computer language involves learning all of the special words in the language and their meanings.
What makes this task worse is the fact that the reference material for computer languages, much like the error messages, can be terse and technical. As for reading error messages, practice and experience are the only known cures.
To continue with our HTML example, we want to find out more about the summary attribute of a table element. The source of definitive information on HTML is the W3C, the standards body that publishes the official “recommendations” that define a number of web-related computer languages.
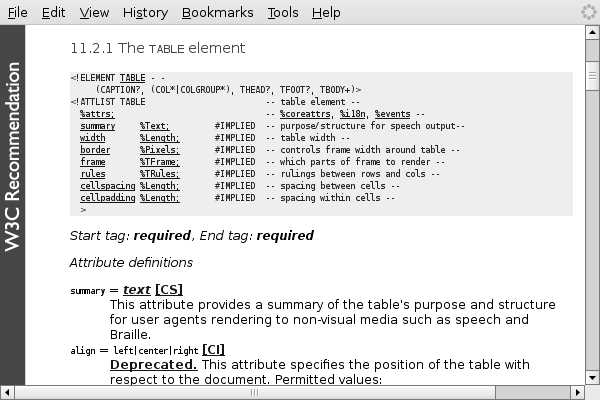
The HTML 4.01 Specification2.3is an example of highly technical documentation. For example, Figure 2.5 shows an extract from the definition of a table element.
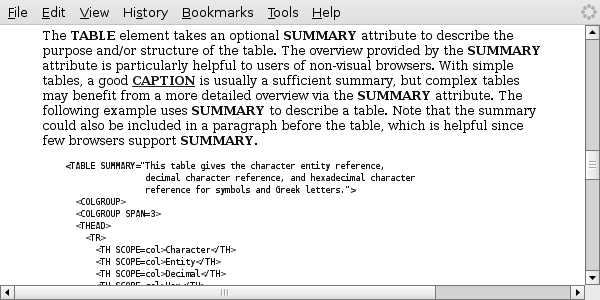
This is likely to appear quite intimidating for people who are new to writing computer code, although the information that we need is in there (the first of the “Attribute definitions” tells us about the summary attribute). However, one of the advantages of using established and open standards is that a lot of information for computer languages like HTML is available on the world-wide web and it is often possible to discover information that is at a more introductory level. For HTML, a more accessible and discursive presentation of the information about the HTML language is provided by the Web Design Group2.4 (WDG). Figure 2.6 shows part of the page containing the WDG description of the table element and Figure 2.7 shows the part of that page that is devoted to the summary attribute.

|
From these documents, we can see that the summary attribute for a table element is supposed to contain a description of the purpose and content of the table and that this information is especially useful for use with browsers that do not or cannot graphically display the table. For the HTML code that we are working with (Figure 2.2), we could modify line 13 like this:
<table border="1" bgcolor="#CCCCCC"
summary="A simple border for numerical data">
Paul Murrell

This document is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 License.