 |
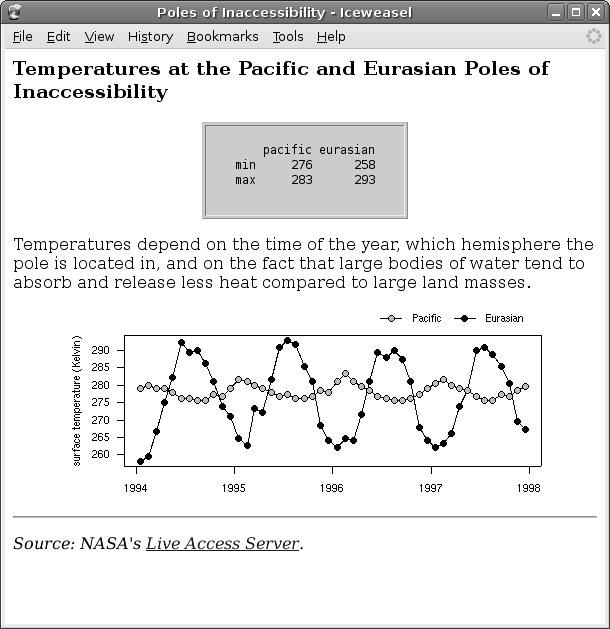
Figure 2.1 shows a simple web page that contains a very brief statistical report on the Poles of Inaccessibility data from Chapter 1. The report consists of text and an image (a plot), with different formatting applied to various parts of the text. The report heading is bold and larger than the other text, the table of numerical summaries is displayed with a monospace font,2.1 and supplementary material is displayed in an italic font at the bottom of the page. In addition, the table of numerical summaries has a grey background and a border, while the image is horizontally-centred within the page. Part of the supplementary material at the bottom of the page also acts as a hyperlink; a mouse click on the underlined text will navigate to NASA's Live Access Server home page.
The entire web page in Figure 2.1 is described using a very simple computer language called the HyperText Markup Language (HTML). HTML is the language behind the billions of pages that make up the World Wide Web and it is a good format for producing reports. HTML only requires a web browser, which is available on all modern computers, it is an open standard, and it is just plain text. On top of all that, HTML is easy to learn and great fun, so in this chapter we will use HTML to learn about some fundamental concepts for writing computer code.
The HTML code behind this web page is shown in Figure 2.2. We do not need to worry about the details of this code yet. What is important is to notice that all of this code is just text. Some of it is the text that makes up the content of the report, and other parts are special HTML keywords that describe how the content should be arranged and displayed; the latter can be distinguished as the parts surrounded by angled brackets <like this>. For example, the heading at the top of the page consists of two keywords, <h3> and </h3> surrounding the actual text of the heading.
This is how we will communicate with the computer in this book--by writing a computer language in the form of plain text.
There is also a clear structure to the code in Figure 2.2. This rigid structure is an important feature of computer languages. It is vital that we observe this structure, but this discipline will help us to be accurate, clear, and logical in how we think about tasks and in how we communicate our instructions to the computer. As we will see later in this chapter, it is also important that we reflect this structure in the layout of our code (as has been done in Figure 2.2).
In this chapter we will learn the basics of HTML, with a focus on how the code itself is written and with an emphasis on the correct way to write computer code.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Poles of Inaccessibility</title>
</head>
<body>
<h3>
Temperatures at the Pacific and Eurasian Poles of
Inaccessibility
</h3>
<center>
<table border="1" bgcolor="#CCCCCC">
<tr>
<td>
<pre>
pacific eurasian
min 276 258
max 283 293
</pre>
</td>
</tr>
</table>
</center>
<p>
Temperatures depend on the time of the year, which
hemisphere the pole is located in, and on the fact
that large bodies of water tend to absorb and release
less heat compared to large land masses.
</p>
<center><img src="poleplot.png"></center>
<hr>
<p>
<i>
Source: NASA's
<a href="http://mynasadata.larc.nasa.gov/LASintro.html">
Live Access Server</a>.
</i>
</p>
</body>
</html>
|
Paul Murrell

This document is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 License.