
|
To this point, we have only addressed how to create an electronic form and how to check the data that is entered into the form. We will now look at the final, very important, step of recording the information from the form.
Most HTML forms have a submit button at the bottom of the form. Once all of the fields in the form have been filled in, the user clicks on the submit button to record the form data. The standard behaviour is to gather all of the data that were entered into the form and send it to another program to be processed.
The form element has two important attributes that together control what happens when the submit button is pressed. The first is the action attribute. This attribute specifies the program that the form data will be send to. It is usually a URL, which means that the program to process the data can reside anywhere on the world-wide web.
The method attribute of the form element controls how the information is sent. The value of this attribute is either "get" or "post".
The code below shows the opening tag of the form element for the I-94W form.
<form action="http://www.formbuddy.com/cgi-bin/form.pl"
method="post">
The data from the form is sent using the post method and the data is sent to a program called form.pl. This form uses a remotely-hosted form processing service called formbuddy.5.5A number of similar services are provided for free by various web site.5.6
The problem with using action and method attributes is that the program specified by the action needs to be on a web server. Setting up web servers is beyond the scope of this book, so this section describes an alternative set up that will allow us to at least demonstrate the recording of form data using just a web browser.
The following steps can be used to set up a form so that the form data are recorded locally within the web browser.
The validate.js code from Section 5.4 should also be loaded, so the head element of the HTML code should include the following lines:
<script type="text/javascript" src="validate.js"> </script> <script type="text/javascript" src="echo.js"> </script>
The file echo.js is available from the same location as the file validate.js (i.e., the web site for this book).
<form onsubmit="return(saveform())">
With this local submission approach, there is no need for an action attribute or a method attribute.
The call to saveForm() replaces the call to the validateAll() function from validate.js, but the saveform() function calls validateAll() itself, so validation will still occur.
Each time the form is submitted, the saveform() function will save the form data within the browser.
<input type="button" value="export"
onclick="echoform()">
This creates a new button, labelled export, in addition to the submit button that is already in the form.
When the new export button is clicked, a new browser window will be opened and the new window will contain all of the form data that has been saved so far. This data can then be copied and pasted to a file for permanent storage.
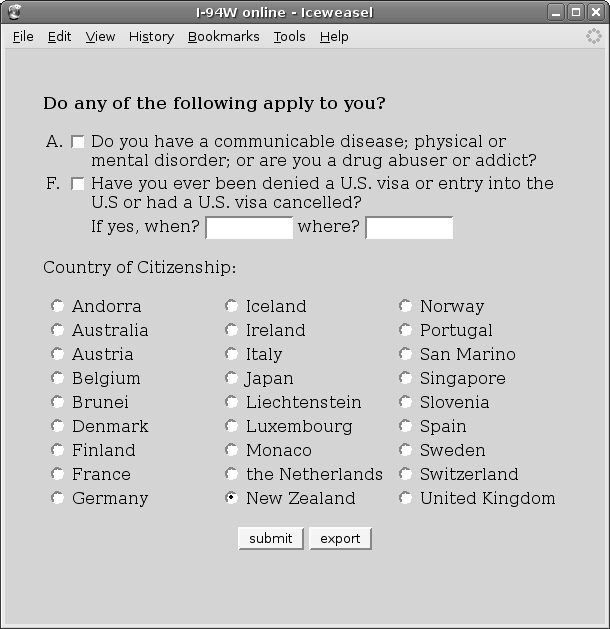
Figure 5.15 shows what the I-94W form from Figure 5.10 looks like with these modifications (the only visible difference is the new export button at the bottom).
Figure 5.16 shows the result of clicking on the export button after entering several sets of data.
Paul Murrell

This document is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 License.